ススメ 【忍者ブログ】テンプレートの作成 その3
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
テンプレートのデザインが決まったらHTMLにコーディングするワケですが、デザインをHTML化する場合、テーブルタグを主体にコーディングする方法とスタイルシート主体にする方法の大別して2種類の手法があります。ワタクシの場合は基本的に後者のスタイルシートを使ってデザインをHTML化していますので、説明等はスタイルシートを主体としたものになります。
では、コーディングを始める前に・・・
いきなりエディタでタグを書き始めると大変ですが、予めどのように「組む」かという々考えておくとコーディングが進めやすいのでオススメです。
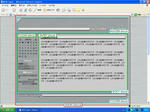
具体的には、下図のような感じでデザインを構成するブロックを考えます。
(シンプルなレイアウトなので構成もシンプルになりますw)

bodyタグ内に一つの大枠を「MAIN」として上から順に「HEADER」「BODY」「FOOTER」といった具合にブロックを作り「BODY」内に「PLUGIN」「ENTRY」という感じです。
これらのブロックをHTMLでdivタグを使ってコーディングし、スタイルシートでコントロールしてレイアウトしていきます。
HTMLはこんな感じ※bodyタグ内
大まかなブロックを決めたところで、デザインした画像をどう扱っていくか考えます。
HTMLで画像を扱う場合はimgタグで文章中に表示したり(インラインイメージ)、各ブロックの背景として表示させる事ができるのですが、作ったデザインのイメージの要素をどちらで表示させるかを決めておきます。
ヘッダブロックでは「SUSUME::342blog」のロゴにリンクを付けておきたいのでインラインイメージとしその他部分を背景画像として扱うことにします。
ボディブロックは、プラグインとエントリブロックはボーダーと背景色で表現し、その背景はタテの繰り返し背景、ブロックの上部はドロップシャドウがあるのでその部分をインラインイメージで・・・。
フッターブロックはブロックサイズそのまま一枚の画像を背景画像にします。
アトは決めた画像を作るor切り出すという作業になります。
とりあえずサンプルでは、こんな感じになりました。
 全体の背景
全体の背景
 HeaderBlockの背景
HeaderBlockの背景
 BodyBlockの背景
BodyBlockの背景
 FooterBlockの背景
FooterBlockの背景
 HeaderBlockに使用するロゴ
HeaderBlockに使用するロゴ
 BodyBlock上部の画像
BodyBlock上部の画像
追記)記事タイトルの背景を忘れておりました・・・。
 BodyBlock記事タイトル背景
BodyBlock記事タイトル背景
使用するサイズの画像ですので、とりあえず試したい方はリンク先の画像をDLしてください。
「【忍者ブログ】テンプレートの作成 その1」へ
「【忍者ブログ】テンプレートの作成 その2」へ
「【忍者ブログ】テンプレートの作成 その4」へ
では、コーディングを始める前に・・・
いきなりエディタでタグを書き始めると大変ですが、予めどのように「組む」かという々考えておくとコーディングが進めやすいのでオススメです。
具体的には、下図のような感じでデザインを構成するブロックを考えます。
(シンプルなレイアウトなので構成もシンプルになりますw)
bodyタグ内に一つの大枠を「MAIN」として上から順に「HEADER」「BODY」「FOOTER」といった具合にブロックを作り「BODY」内に「PLUGIN」「ENTRY」という感じです。
これらのブロックをHTMLでdivタグを使ってコーディングし、スタイルシートでコントロールしてレイアウトしていきます。
HTMLはこんな感じ※bodyタグ内
<div id="MainBlock">
<div id="HeaderBlock">
~ヘッダの内容~
</div>
<div id="BodyBlock">
<div id="EntryBlock">
~エントリーの内容~
</div>
<div id="PluginBlock">
~プラグインの内容~
</div>
</div>
<div id="FooterBlock">
~フッターの内容~
</div>
</div>
大まかなブロックを決めたところで、デザインした画像をどう扱っていくか考えます。
HTMLで画像を扱う場合はimgタグで文章中に表示したり(インラインイメージ)、各ブロックの背景として表示させる事ができるのですが、作ったデザインのイメージの要素をどちらで表示させるかを決めておきます。
ヘッダブロックでは「SUSUME::342blog」のロゴにリンクを付けておきたいのでインラインイメージとしその他部分を背景画像として扱うことにします。
ボディブロックは、プラグインとエントリブロックはボーダーと背景色で表現し、その背景はタテの繰り返し背景、ブロックの上部はドロップシャドウがあるのでその部分をインラインイメージで・・・。
フッターブロックはブロックサイズそのまま一枚の画像を背景画像にします。
アトは決めた画像を作るor切り出すという作業になります。
とりあえずサンプルでは、こんな感じになりました。
追記)記事タイトルの背景を忘れておりました・・・。
使用するサイズの画像ですので、とりあえず試したい方はリンク先の画像をDLしてください。
「【忍者ブログ】テンプレートの作成 その1」へ
「【忍者ブログ】テンプレートの作成 その2」へ
「【忍者ブログ】テンプレートの作成 その4」へ
PR
Calendar
ホウゲン変換
Category
最新コメント
[12/20 貪藻矢射妥←]
[08/02 ebifurai55]
[01/01 Fumi9530]
[08/30 女将]
[07/26 ZERO]
最新記事
(09/19)
(09/03)
(08/31)
(08/30)
(08/28)
最新トラックバック
プロフィール
HN:
比呂有希
性別:
非公開
コガネモチ




Comment